Dobar korisnički interfejs lako pridobija kupce i lako se koristi. Drugim rečima, dobar je i za poslovnu stranu i za one koji ga koriste. Ovde je jedan radni spisak ideja koje aktivno testiramo i ekskluzivno pišemo o njima. Pred nama je još dug put. Mi stalno učimo po čemu su neki korisnički interfejsi bolji, tako što isprobavamo ove ideje u različitim kombinacijama na pravim projektima optimizacije. Istovremeno, naši izvrsni klijenti nam dozvoljavaju da prenosimo detaljne priče o optimizacijama od kojih možete da učite. Dugoročno, naš cilj je da napravimo jedno spremište svedočenja koje će jasno pokazati koje ideje su se pokazale više a koje manje korisnim. Nadamo se da će to drugima olakšati život.
16. Držite fokus umesto da zatrpavate korisnike linkovima
 Lako je napraviti stranicu sa mnogo linkova koji idu levo i desno u nadi da se zadovolji što je moguće više potreba kupaca. Međutim, ako pravite narativnu stranicu usmerenu ka konkretnom pozivu na akciju na dnu, bolje razmislite. Budite svesni da svaki link pre prvog poziva na akciju dovodi do rizika da se posetioci odvoje od onog što se nadate da će uraditi. Obratite pažnju na broj linkova na vašim stranicama i eventualno nađite ravnotežu između stranica u stilu otkrivanja (sa malo više linkova) i stranica usmerenog stila (sa manje linkova i više za pridobijanje kupaca). Uklanjanje nebitnih linkova može da bude siguran način da se povećaju šanse da se stigne do tog važnog dugmeta.
Lako je napraviti stranicu sa mnogo linkova koji idu levo i desno u nadi da se zadovolji što je moguće više potreba kupaca. Međutim, ako pravite narativnu stranicu usmerenu ka konkretnom pozivu na akciju na dnu, bolje razmislite. Budite svesni da svaki link pre prvog poziva na akciju dovodi do rizika da se posetioci odvoje od onog što se nadate da će uraditi. Obratite pažnju na broj linkova na vašim stranicama i eventualno nađite ravnotežu između stranica u stilu otkrivanja (sa malo više linkova) i stranica usmerenog stila (sa manje linkova i više za pridobijanje kupaca). Uklanjanje nebitnih linkova može da bude siguran način da se povećaju šanse da se stigne do tog važnog dugmeta.
17. Prikažete „stanje“ umesto da ne obraćate pažnju na „stanje“
 U svakom korisničkom interfejsu često prikazujemo elemente koji mogu da budu u različitim stanjima. E-poruke mogu da budu pročitane i nepročitane, fakture mogu da budu plaćene i neplaćene, itd. Obaveštavanje korisnika o konkretnom stanju neke stavke je dobar način da se pruže povratne informacije. Stanja u interfejsu mogu ljudima da pomognu da saznaju da li je neka protekla aktivnost bila uspešna, kao i da li neku aktivnost treba da preduzmu.
U svakom korisničkom interfejsu često prikazujemo elemente koji mogu da budu u različitim stanjima. E-poruke mogu da budu pročitane i nepročitane, fakture mogu da budu plaćene i neplaćene, itd. Obaveštavanje korisnika o konkretnom stanju neke stavke je dobar način da se pruže povratne informacije. Stanja u interfejsu mogu ljudima da pomognu da saznaju da li je neka protekla aktivnost bila uspešna, kao i da li neku aktivnost treba da preduzmu.
18. Koristite prave dugmiće
 Zamislite dva obična dugmeta prikazana na stranici. Jedno dugme kaže da ćete “Uštedeti novac”, dok drugo traži “Prijavite se”. Kladio bih se da će prvo dugme imati veće šanse da bude pritisnuto, pošto prijavljivanje samo za sebe nema nikakvu vrednost. Naprotiv, proces prijavljivanja zahteva napor i često je vezan za neke dugačke obrasce. Ovde je hipoteza da dugmad koja dovodi do dobitka mogu da dovedu do pridobijanja više kupaca. Alternativa je da se dobit postavi u blizinu dugmeta za akciju da bi se ljudi potsetili zbog čega se spremaju na tu akciju. Svakako, još uvek ima mesta za dugmad vezanu za zadatke, ali ona mogu da se ostave za delove interfejsa koji zahtevaju manje ubeđivanja i češće se koriste.
Zamislite dva obična dugmeta prikazana na stranici. Jedno dugme kaže da ćete “Uštedeti novac”, dok drugo traži “Prijavite se”. Kladio bih se da će prvo dugme imati veće šanse da bude pritisnuto, pošto prijavljivanje samo za sebe nema nikakvu vrednost. Naprotiv, proces prijavljivanja zahteva napor i često je vezan za neke dugačke obrasce. Ovde je hipoteza da dugmad koja dovodi do dobitka mogu da dovedu do pridobijanja više kupaca. Alternativa je da se dobit postavi u blizinu dugmeta za akciju da bi se ljudi potsetili zbog čega se spremaju na tu akciju. Svakako, još uvek ima mesta za dugmad vezanu za zadatke, ali ona mogu da se ostave za delove interfejsa koji zahtevaju manje ubeđivanja i češće se koriste.
19. Direktno manipulisanje umesto menija van konteksta
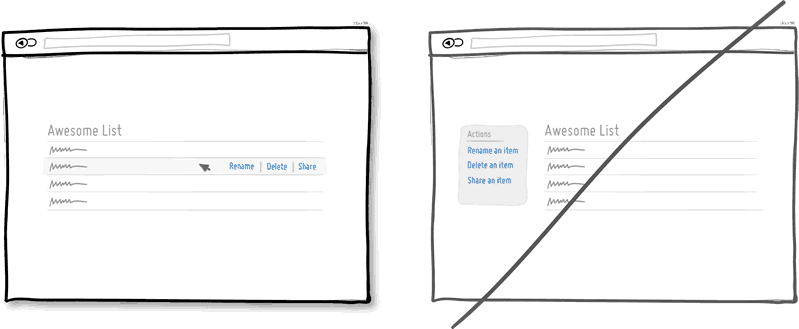
 Ponekad ima smisla dozvoliti da se nekim elementima korisničkog interfejsa direktno manipuliše umesto da se nude nepovezane generičke akcije. Kada, na primer, prikazujemo listu podataka, obično hoćemo da dozvolimo korisniku da nešto radi sa stavkama u listi. Pritiskanje neke stavke u listi ili zadržavanje kursora iznad nje može se koristiti da se ponudi mogućnost manipulisanja (brisanja, preimenovanja, itd.) tom stavkom. Još jedan primer uobičajenog direktnog manipulisanja bio bi pritisak na stavku podataka (recimo, teksta adrese) koja se tada pretvara u polje koje može da se menja. Omogućavanje takve interakcije smanjuje broj potrebnih koraka, u odnosu na to da se isti zadatak započne van konteksta stavke – pošto je selekcija već izvršena. Imajte, naravno, na umu da za generičke akcije koje nisu vezane ni za jednu stavku, nema ništa loše u meniju van konteksta.
Ponekad ima smisla dozvoliti da se nekim elementima korisničkog interfejsa direktno manipuliše umesto da se nude nepovezane generičke akcije. Kada, na primer, prikazujemo listu podataka, obično hoćemo da dozvolimo korisniku da nešto radi sa stavkama u listi. Pritiskanje neke stavke u listi ili zadržavanje kursora iznad nje može se koristiti da se ponudi mogućnost manipulisanja (brisanja, preimenovanja, itd.) tom stavkom. Još jedan primer uobičajenog direktnog manipulisanja bio bi pritisak na stavku podataka (recimo, teksta adrese) koja se tada pretvara u polje koje može da se menja. Omogućavanje takve interakcije smanjuje broj potrebnih koraka, u odnosu na to da se isti zadatak započne van konteksta stavke – pošto je selekcija već izvršena. Imajte, naravno, na umu da za generičke akcije koje nisu vezane ni za jednu stavku, nema ništa loše u meniju van konteksta.
20. Više polja umesto mnogog novih stranica
 Kada pravite pristupne stranice koje prenose vrednosti, može biti korisno da se stvarna polja obrasca prikažu na samoj stranici za pridobijanje kupca. Spajanje obrasca za prijavu sa pristupnom stranicom ima niz prednosti u odnosu na zasebno prijavljivanje sa više stranica. Kao prvo, smanjujemo broj koraka u opštem toku prijavljivanja i sam postupak kraće traje. Kao drugo, kad odmah pokažemo sva polja obrasca, mi takođe klijentu pružamo saznanje o ukupnom trajanju prijavljivanja. To je, naravno, malo lakše ako su vam obrasci, pre svega, kraći (što bi, naravno, morali da budu, ako je moguće).
Kada pravite pristupne stranice koje prenose vrednosti, može biti korisno da se stvarna polja obrasca prikažu na samoj stranici za pridobijanje kupca. Spajanje obrasca za prijavu sa pristupnom stranicom ima niz prednosti u odnosu na zasebno prijavljivanje sa više stranica. Kao prvo, smanjujemo broj koraka u opštem toku prijavljivanja i sam postupak kraće traje. Kao drugo, kad odmah pokažemo sva polja obrasca, mi takođe klijentu pružamo saznanje o ukupnom trajanju prijavljivanja. To je, naravno, malo lakše ako su vam obrasci, pre svega, kraći (što bi, naravno, morali da budu, ako je moguće).
21. Koristite „tranzicije“ umesto da odmah pokazujete izmene
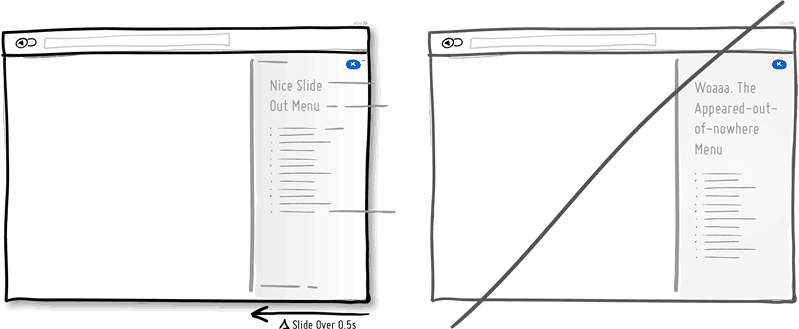
 Elementi interfejsa se često pojavljuju, sakrivaju, premeštaju, pomiču i menjaju veličinu dok korisnici unose ono što žele. Reagovanje elemenata na naše interakcije, često je nešto lakše shvatiti kada se doda i element vremena. Ugrađeno namerno odlaganje u vidu animacije ili tranzicije poštuje spoznavanje i daje ljudima potrebno vreme da shvate promene veličine ili položaja. Naravno, imajte na umu da kada takve tranzicije produžavamo na više od 0,5 sekunde, javiće se situacije kada bi to ljudima moglo da smeta. Za one koji samo žele da se stvari dešavaju brzo, predugo odlaganje može, naravno, da bude opterećenje.
Elementi interfejsa se često pojavljuju, sakrivaju, premeštaju, pomiču i menjaju veličinu dok korisnici unose ono što žele. Reagovanje elemenata na naše interakcije, često je nešto lakše shvatiti kada se doda i element vremena. Ugrađeno namerno odlaganje u vidu animacije ili tranzicije poštuje spoznavanje i daje ljudima potrebno vreme da shvate promene veličine ili položaja. Naravno, imajte na umu da kada takve tranzicije produžavamo na više od 0,5 sekunde, javiće se situacije kada bi to ljudima moglo da smeta. Za one koji samo žele da se stvari dešavaju brzo, predugo odlaganje može, naravno, da bude opterećenje.
22. Postepeno angažovanje umesto naglog prijavljivanja
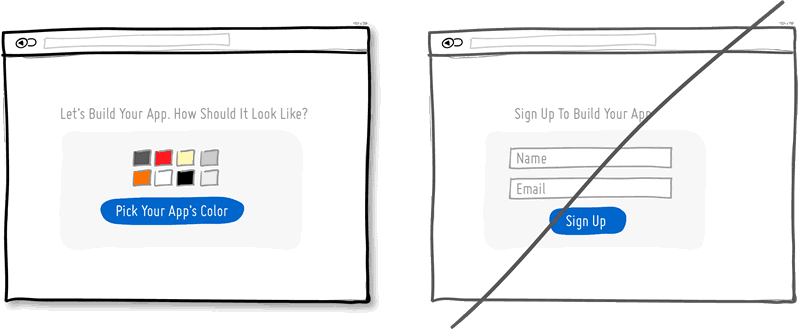
 Umesto da tražite od posetilaca da se odmah prijave, zašto ne biste najpre zatražili da obave neki zadatak preko kojeg se pokazuje nešto vredno. Tokom takvih početnih interakcija, proizvod može da prikaže svoje prednosti, a takođe da dozvoli personalizaciju. Kad korisnici počnu da uviđaju vrednost vašeg proizvoda i vide kako mogu da ga prilagode sebi, biće spremniji da podele sa vama još neke informacije. Postepeno angažovanje je zaista način da se proces prijavljivanja što više odgodi, a ipak se korisnicima dozvoli da koriste i prilagođavaju vašu aplikaciju ili proizvod.
Umesto da tražite od posetilaca da se odmah prijave, zašto ne biste najpre zatražili da obave neki zadatak preko kojeg se pokazuje nešto vredno. Tokom takvih početnih interakcija, proizvod može da prikaže svoje prednosti, a takođe da dozvoli personalizaciju. Kad korisnici počnu da uviđaju vrednost vašeg proizvoda i vide kako mogu da ga prilagode sebi, biće spremniji da podele sa vama još neke informacije. Postepeno angažovanje je zaista način da se proces prijavljivanja što više odgodi, a ipak se korisnicima dozvoli da koriste i prilagođavaju vašu aplikaciju ili proizvod.
23. Koristite manje okvira da ne trošite pažnju.
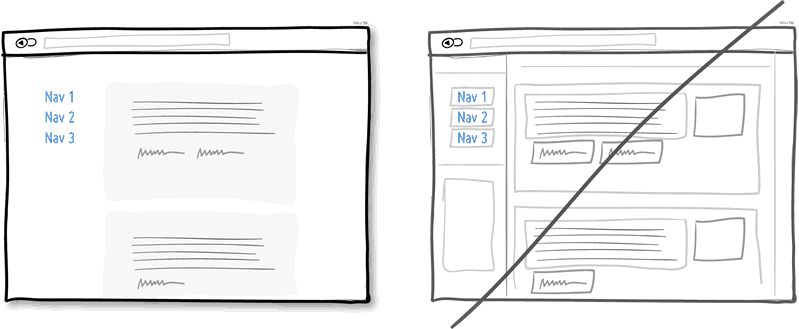
 Okviri se takmiče za pažnju sa stvarnim sadržajem. Pažnja je naravno dragocen resurs pošto je mogućnost shvatanja u datom trenutku ograničena. Svakako je moguće koristiti okvire da bi se prostor jesno i precizno definisao, ali oni takođe troše kognitivnu energiju pošto se opažaju kao eksplicitne linije. Za definisanje odnosa među elementima ekrana koji koriste manje pažnje elementi mogu da se prosto grupišu blizu, da se poravnaju, da imaju posebne pozadine, ili čak da imaju sličan tipografski stil. Kada se radi u apstraktnim alatima za korisničke interfejse, lako je svuda nabacati gomilu okvira. Međutim, okviri daju lažan osećaj izdvojenosti od reda i jedinstva koje vlada ostatkom ekrana. Zato stranice sa puno okvira ponekad znaju da deluju napadno ili neuređeno. Ponekad pomaže da se tu i tamo ubaci neka linija, ali razmotrite alternativne načine definisanja vizuelnih odnosa koji toliko ne odvlače pažnju, pa će se isticati vaš sadržaj.
Okviri se takmiče za pažnju sa stvarnim sadržajem. Pažnja je naravno dragocen resurs pošto je mogućnost shvatanja u datom trenutku ograničena. Svakako je moguće koristiti okvire da bi se prostor jesno i precizno definisao, ali oni takođe troše kognitivnu energiju pošto se opažaju kao eksplicitne linije. Za definisanje odnosa među elementima ekrana koji koriste manje pažnje elementi mogu da se prosto grupišu blizu, da se poravnaju, da imaju posebne pozadine, ili čak da imaju sličan tipografski stil. Kada se radi u apstraktnim alatima za korisničke interfejse, lako je svuda nabacati gomilu okvira. Međutim, okviri daju lažan osećaj izdvojenosti od reda i jedinstva koje vlada ostatkom ekrana. Zato stranice sa puno okvira ponekad znaju da deluju napadno ili neuređeno. Ponekad pomaže da se tu i tamo ubaci neka linija, ali razmotrite alternativne načine definisanja vizuelnih odnosa koji toliko ne odvlače pažnju, pa će se isticati vaš sadržaj.
24. Prodajte prednosti a ne funkcije
 Mislim da je to osnova marketinga. Ljudima je uglavnom manje stalo do funkcija nego do koristi. Prednosti se vezuju za jasnije definisane vrednosti. Chris Guillebeau u knjizi „The $100 Startup“ piše da je ljudima zaista stalo da imaju više: ljubavi, novca, prihvatanja i slobodnog vremena, dok istovremeno žele da imaju manje: stresa, konflikata, neprilika i neizvesnosti. Kada prikazujete funkcije, a uveren sam da povremeno ima i za njih mesta, ne zaboravite da ih povežete sa prednostima, gde god je to moguće.
Mislim da je to osnova marketinga. Ljudima je uglavnom manje stalo do funkcija nego do koristi. Prednosti se vezuju za jasnije definisane vrednosti. Chris Guillebeau u knjizi „The $100 Startup“ piše da je ljudima zaista stalo da imaju više: ljubavi, novca, prihvatanja i slobodnog vremena, dok istovremeno žele da imaju manje: stresa, konflikata, neprilika i neizvesnosti. Kada prikazujete funkcije, a uveren sam da povremeno ima i za njih mesta, ne zaboravite da ih povežete sa prednostima, gde god je to moguće.
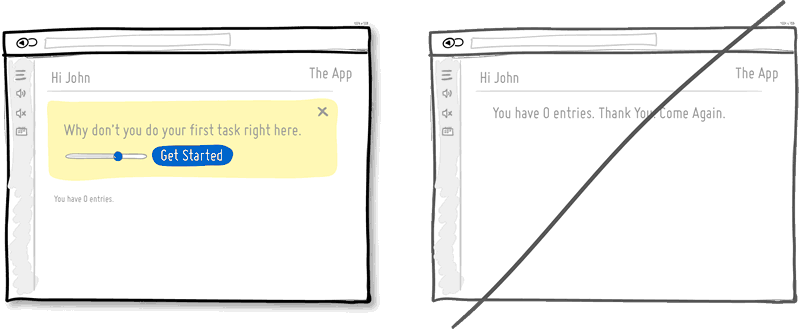
25. Probajte da planirate nula podataka umesto samo slučajeve kad ih ima mnogo.
 Postoje slučajevi kad imate 0, 1, 10, 100, ili 10.000 i više rezultata koje treba nekako prikazati na različite načine. Najčešći od takvih scenarija je verovatno prelaz od prvog korišćenja sa nula podataka prema budućem korišćenju sa mnogo više podataka. Često zaboravljamo da planiramo tu početnu situaciju kada još uvek nema baš ništa da se prikaže, pa tako rizikujemo da omalovažimo korisnika. Svet sa nula podataka je usamljeno mesto. Kada korisnik prvi put ugleda vašu aplikaciju, a ona mu pokazuje samo praznu tablu bez ikakvih smernica, onda verovatno propuštate dobru priliku. Stanje sa nula podataka je savršen kandidat za vođenje korisnika preko početnih prepreka tako da mu pokazujete sledeće korake. Dobre stvari rastu, a korisnički interfejsi nisu izuzetak.
Postoje slučajevi kad imate 0, 1, 10, 100, ili 10.000 i više rezultata koje treba nekako prikazati na različite načine. Najčešći od takvih scenarija je verovatno prelaz od prvog korišćenja sa nula podataka prema budućem korišćenju sa mnogo više podataka. Često zaboravljamo da planiramo tu početnu situaciju kada još uvek nema baš ništa da se prikaže, pa tako rizikujemo da omalovažimo korisnika. Svet sa nula podataka je usamljeno mesto. Kada korisnik prvi put ugleda vašu aplikaciju, a ona mu pokazuje samo praznu tablu bez ikakvih smernica, onda verovatno propuštate dobru priliku. Stanje sa nula podataka je savršen kandidat za vođenje korisnika preko početnih prepreka tako da mu pokazujete sledeće korake. Dobre stvari rastu, a korisnički interfejsi nisu izuzetak.
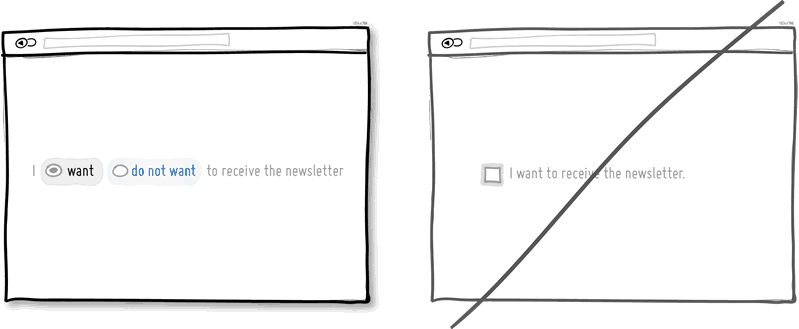
26. Probajte isključivanje opcija umesto uključivanja opcija
 Strategija sa isključivanjem opcija znači da se korisnici ili kupci podrazumevano uključuju u nešto bez potrebe da preduzmu neku akciju. Alternativa je starija strategija sa uključivanjem opcija koja zahteva da ljudi najpre izaberu akciju da bi bili uključeni ili da dobiju nešto. Ima dva dobra razloga da je isključivanje opcija bolje od uključivanja. Prvo je da umanjuje otpor na putu ka akciji, pošto korisnik ne mora ništa da uradi. Drugo, to je takođe vrsta preporuke koja podrazumeva neku vrstu pravila – “pošto svi ostali to prihvataju, mogao bih i ja”. Naravno, strategija sa isključivanjem se često doživljava kao kontroverzna zbog nepoštenog marketinga koji je zloupotrebljava. Jedno takvo zlo je da se smanji čitljivost teksta za isključivanje, a drugo je da se koristi zbunjujući tekst, kao što su duple negacije. U oba slučaja, korisnici neće biti svesni da se u stvari prijavljuju na nešto. Zato, da ne biste povredili etiku, kada odlučite da koristite pristup sa isključivanjem opcija, pazite da kupcima bude sasvim jasno i razumljivo šta se podrazumeva.
Strategija sa isključivanjem opcija znači da se korisnici ili kupci podrazumevano uključuju u nešto bez potrebe da preduzmu neku akciju. Alternativa je starija strategija sa uključivanjem opcija koja zahteva da ljudi najpre izaberu akciju da bi bili uključeni ili da dobiju nešto. Ima dva dobra razloga da je isključivanje opcija bolje od uključivanja. Prvo je da umanjuje otpor na putu ka akciji, pošto korisnik ne mora ništa da uradi. Drugo, to je takođe vrsta preporuke koja podrazumeva neku vrstu pravila – “pošto svi ostali to prihvataju, mogao bih i ja”. Naravno, strategija sa isključivanjem se često doživljava kao kontroverzna zbog nepoštenog marketinga koji je zloupotrebljava. Jedno takvo zlo je da se smanji čitljivost teksta za isključivanje, a drugo je da se koristi zbunjujući tekst, kao što su duple negacije. U oba slučaja, korisnici neće biti svesni da se u stvari prijavljuju na nešto. Zato, da ne biste povredili etiku, kada odlučite da koristite pristup sa isključivanjem opcija, pazite da kupcima bude sasvim jasno i razumljivo šta se podrazumeva.
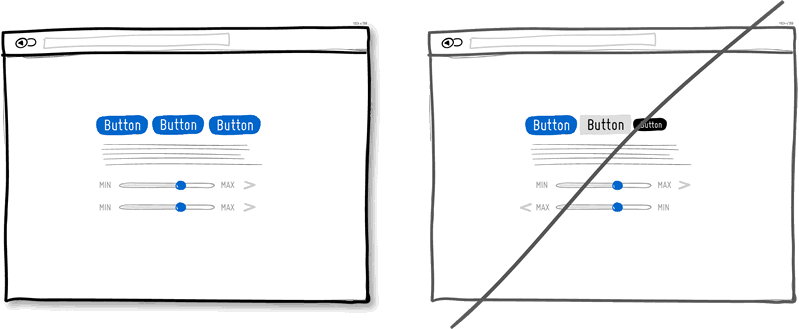
27. Upotrbljavajte konzistentnost umesto da primoravate ljude da stalno uče.
 Težnja doslednosti u dizajnu korisničkog interfejsa je verovatno jedan od najpoznatijih principa još od izvrsnih kljiga Donalda Normana. Konzistentniji korisnički interfejs ili interakcija je jednostavno sjajan način da se smanji količina učenja koju treba da uloži neko ko koristi interfejs ili proizvod. Dok pritiskamo dugmad i pomeramo klizače, mi učimo i očekujemo da ti interaktivni elementi isto izgledaju, ponašaju se i stalno se nalaze na istim mestima. Doslednost potpomaže način na koji učimo da ih koristimo, zato čim nestane primorani smo da se vratimo učenju. Dosledni interfejs se može postići na niz načina kao što su: boje, uputstva, ponašanja, pozicioniranje, veličine, oblici, obeležavanje i jezik. Međutim, pre nego što sve uskladite, imajte na umu da i nedoslednost ima svoju vrednost. Nedosledni elementi ili ponašanja privlače pažnju iz dubine naše podsvesti – što može da bude dobro kada želite da se nešto uoči. Probajte, ali znajte kada da prekinete
Težnja doslednosti u dizajnu korisničkog interfejsa je verovatno jedan od najpoznatijih principa još od izvrsnih kljiga Donalda Normana. Konzistentniji korisnički interfejs ili interakcija je jednostavno sjajan način da se smanji količina učenja koju treba da uloži neko ko koristi interfejs ili proizvod. Dok pritiskamo dugmad i pomeramo klizače, mi učimo i očekujemo da ti interaktivni elementi isto izgledaju, ponašaju se i stalno se nalaze na istim mestima. Doslednost potpomaže način na koji učimo da ih koristimo, zato čim nestane primorani smo da se vratimo učenju. Dosledni interfejs se može postići na niz načina kao što su: boje, uputstva, ponašanja, pozicioniranje, veličine, oblici, obeležavanje i jezik. Međutim, pre nego što sve uskladite, imajte na umu da i nedoslednost ima svoju vrednost. Nedosledni elementi ili ponašanja privlače pažnju iz dubine naše podsvesti – što može da bude dobro kada želite da se nešto uoči. Probajte, ali znajte kada da prekinete
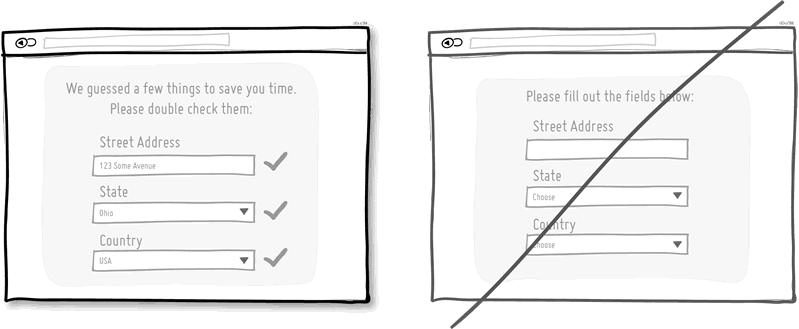
28. Koristite dobre podrazumevane vrednosti
 Dobre podrazumevane vrednosti ili obrasci unapred popunjeni logičnim pretpostavkama umanjuju napor koji se zahteva od korisnika. To je uobičajena tehnika koja pomaže korisniku da brže popuni obrazac i kojom se poštuje njegovo ograničeno vreme. Jedna od najgorih stvari iz iskustva i iz aspekta pridobijanja kupaca je da više puta tražite podatke koje je čovek već ranije dao. Probajte da prikažete polja unapred popunjena vrednostima koje treba potvrditi umesto da tražite da se vrednosti svaki put ponovo unesu. Što manje posla, to je bolje.
Dobre podrazumevane vrednosti ili obrasci unapred popunjeni logičnim pretpostavkama umanjuju napor koji se zahteva od korisnika. To je uobičajena tehnika koja pomaže korisniku da brže popuni obrazac i kojom se poštuje njegovo ograničeno vreme. Jedna od najgorih stvari iz iskustva i iz aspekta pridobijanja kupaca je da više puta tražite podatke koje je čovek već ranije dao. Probajte da prikažete polja unapred popunjena vrednostima koje treba potvrditi umesto da tražite da se vrednosti svaki put ponovo unesu. Što manje posla, to je bolje.
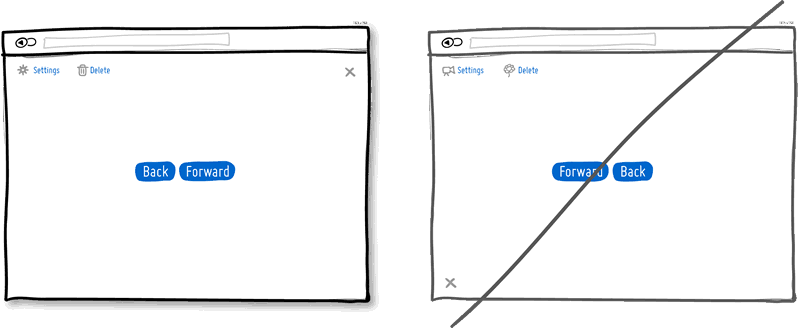
29. Sličnost – već vidjeno
 Konvencije potpomažu konzistentnost. Ako održavamo sličnosti u interfejsu, ljudi očigledno neće morati toliko da se trude. S druge strane, svi težimo sličnostima u raznim interfejsima, što još više spušta krivu učenja. Uz pomoć uspostavljenih konvencija u korisničkim interfejsima naučili smo da zatvaramo prozore na ekranu u gornjem desnom uglu (najčešće), ili očekujemo da ikone podešavanja imaju određen izgled. Naravno, desiće se da neka konvencija više nema svrhe i ustupa svoje mesto nečem novom. Kada odstupate od konvencije, pazite da to bude dobro promišljeno i sa dobrom namerom.
Konvencije potpomažu konzistentnost. Ako održavamo sličnosti u interfejsu, ljudi očigledno neće morati toliko da se trude. S druge strane, svi težimo sličnostima u raznim interfejsima, što još više spušta krivu učenja. Uz pomoć uspostavljenih konvencija u korisničkim interfejsima naučili smo da zatvaramo prozore na ekranu u gornjem desnom uglu (najčešće), ili očekujemo da ikone podešavanja imaju određen izgled. Naravno, desiće se da neka konvencija više nema svrhe i ustupa svoje mesto nečem novom. Kada odstupate od konvencije, pazite da to bude dobro promišljeno i sa dobrom namerom.
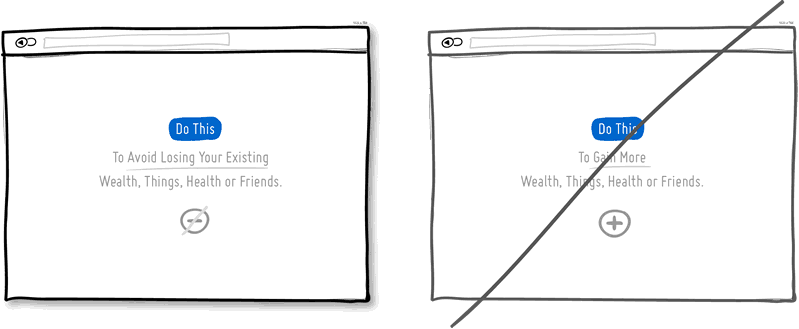
30. Izbegavanje „gubitka“ umesto da naglašavate „dobitak“
 Svi volimo dobitke, a mrzimo gubitke. Prema pravilima psihologije ubeđivanja, veće su šanse da se odlučimo na izbegavanje gubitaka nego na sticanje dobiti. To može da se primeni na to kako se uobličava i saopštava ponuda proizvoda. Podvlačenjem da neki proizvod štiti postojeće blagostanje, imovinu ili socijalni status klijenta, je strategija koja može da bude efikasnija nego da se klijentu nudi nešto što on još nema. Da li osiguravajuće kompanije prodaju naknadu koja se dobija posle nesreće ili zaštitu stvari do kojih nam je stalo?
Svi volimo dobitke, a mrzimo gubitke. Prema pravilima psihologije ubeđivanja, veće su šanse da se odlučimo na izbegavanje gubitaka nego na sticanje dobiti. To može da se primeni na to kako se uobličava i saopštava ponuda proizvoda. Podvlačenjem da neki proizvod štiti postojeće blagostanje, imovinu ili socijalni status klijenta, je strategija koja može da bude efikasnija nego da se klijentu nudi nešto što on još nema. Da li osiguravajuće kompanije prodaju naknadu koja se dobija posle nesreće ili zaštitu stvari do kojih nam je stalo?
1. Probajte da planirate nula podataka umesto samo slučajeve kad ih ima mnogo.
Postoje slučajevi kad imate 0, 1, 10, 100, ili 10.000 i više rezultata koje treba nekako prikazati na različite načine. Najčešći od takvih scenarija je verovatno prelaz od prvog korišćenja sa nula podataka prema budućem korišćenju sa mnogo više podataka. Često zaboravljamo da planiramo tu početnu situaciju kada još uvek nema baš ništa da se prikaže, pa tako rizikujemo da omalovažimo korisnika. Svet sa nula podataka je usamljeno mesto. Kada korisnik prvi put ugleda vašu aplikaciju, a ona mu pokazuje samo praznu tablu bez ikakvih smernica, onda verovatno propuštate dobru priliku. Stanje sa nula podataka je savršen kandidat za vođenje korisnika preko početnih prepreka tako da mu pokazujete sledeće korake. Dobre stvari rastu, a korisnički interfejsi nisu izuzetak.