Dobar korisnički interfejs lako pridobija kupce i lako se koristi. Drugim rečima, dobar je i za poslovnu stranu i za one koji ga koriste. Ovde je jedan radni spisak ideja koje aktivno testiramo i ekskluzivno pišemo o njima. Pred nama je još dug put. Mi stalno učimo po čemu su neki korisnički interfejsi bolji, tako što isprobavamo ove ideje u različitim kombinacijama na pravim projektima optimizacije. Istovremeno, naši izvrsni klijenti nam dozvoljavaju da prenosimo detaljne priče o optimizacijama od kojih možete da učite. Dugoročno, naš cilj je da napravimo jedno spremište svedočenja koje će jasno pokazati koje ideje su se pokazale više a koje manje korisnim. Nadamo se da će to drugima olakšati život.
31. Vizuelna hijerarhija umesto jednoličnosti

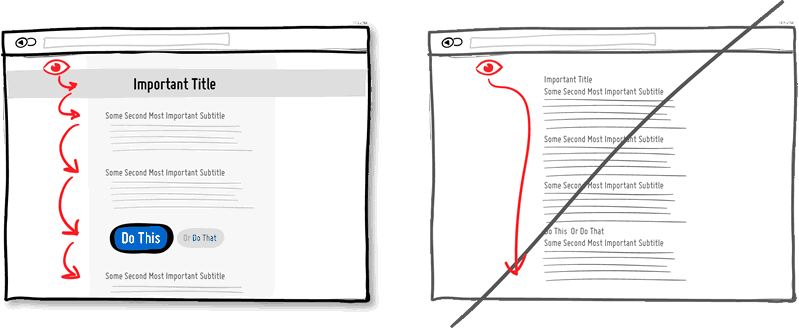
Dobra vizuelna hijerarhija može da se upotrebi za razdvajanje važnih elemenata od manje važnih. Vizuelna hijerarhija se postiže menjanjem poravnavanja, blizine, boje, tona, uvlačenja, veličine fonta, veličine elemenata, popune, razmaka, itd. Kada se pravilno primene ovi elementi vizuelnog jezika, oni mogu u kombinaciji da usmere i zaustave pažnju unutar stranice – povećanjem opšte čitljivosti. Za vizuelnu hijerarhiju se može reći da stvara trenje i usporava nas kod prolaska po stranici od vrha do dna – i to na bolje. Sa dobrom vizuelnom hijerarhijom, mada se možda više zadržimo na stranici, krajnji rezultat bi trebalo da bude da primetimo više stavki i karakteristika. Uporedite to sa putovanjem drumom. Možete da izaberete autoput i brže stignete na odredište (dno stranice), ili živopisnu maršrutu i zapamtite više zanimljivih stvari uz put. Pružite oku priliku da se zaustavi.
32. Grupisanje srodnih stavki umesto nereda

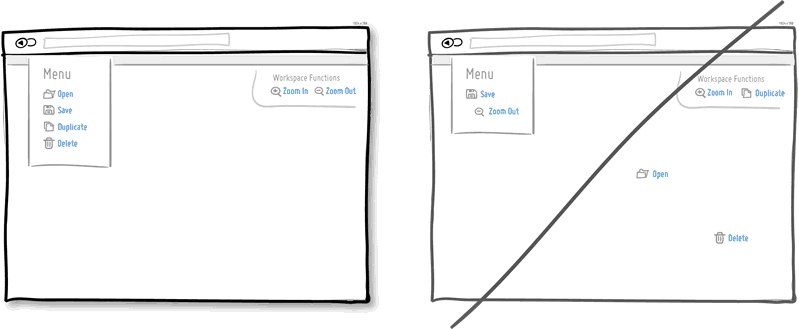
Grupisanje srodnih stavki je osnovni način da se poveća temeljna upotrebljivost. Većina nas zna da se nož i viljuška, ili funkcije otvaranja i čuvanja obično nalaze manje više zajedno. Srodne stvari treba staviti jedne do drugih da bi se poštovala logika i smanjilo ukupno kognitivno trvenje. Ljudima obično nije zabavno da gube vreme tražeći stvari.
33. Koristite inlajn proveravanje umesto odlaganja grešaka

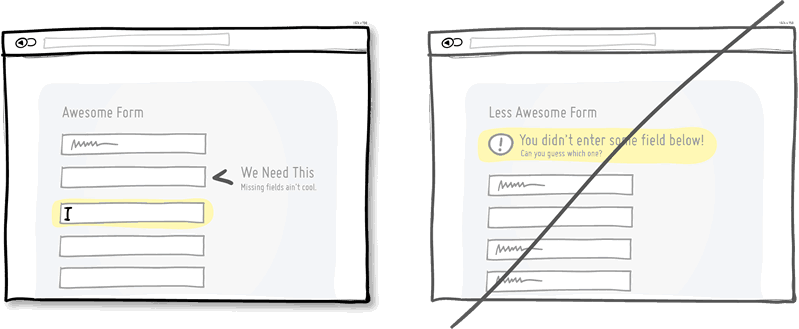
Kada je reč o obrascima i greškama, obično je bolje pokušati da se što pre proveri da li je nešto u redu nego da se to javi kasnije. Čuveni šablon interakcije koji ovde ističemo je, naravno, inlajn proveravanje. Ako se poruka o grešci prikaže čim do greške dođe (recimo, desno od ulaznog polja), ona može da se ispravi odmah tu u kontekstu gde se dogodila. S druge strane, kada se poruke o greškama prikažu kasnije (recimo, nakon potvrđivanja), ljudi se primoravaju na dodatno razmišljanje i prisećanje na to šta su radili nekoliko koraka ranije.
34. Koristite „praštajuća“ polja umesto strogo’e prema podacima

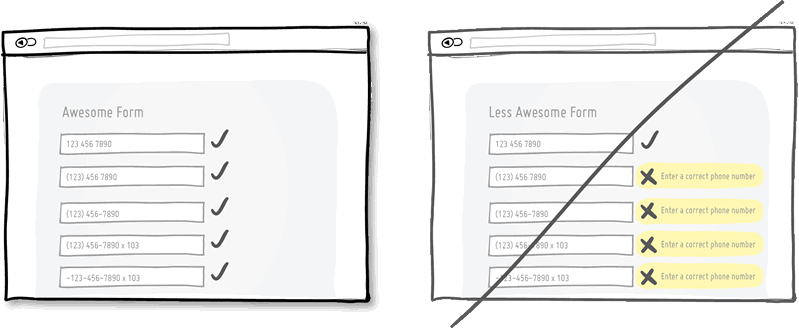
Kada više opraštaju što se tiče unetih podataka, računari mogu da priđu korak bliže čovečnosti. Praštajuća polja predviđaju i shvataju raznovrsne formate podataka pa je tako vaš korisnički interfejs razumljiviji. Savršen primer za ovo je kada tražite broj telefona koji može da se unese na toliko različitih načina – sa zagradama, razmacima, crticama, pozivnim brojevima i tako dalje. Neka se vaš kôd malo više potrudi, pa vaši korisnici neće morati.
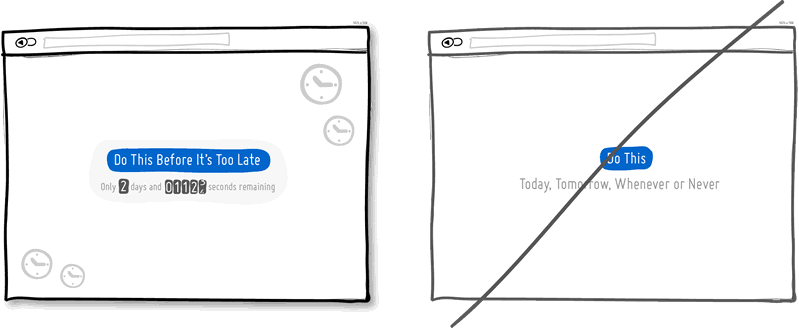
35. Hitnost umesto bezvremenosti.

Hitnost je taktika ubeđivanja koja može da se primeni da bi ljudi nešto uradili sada a ne kasnije (a možda i nikad). Ona uspeva jer često nagoveštava izvestan stepen retkosti, kao da ono što je sada raspoloživo, možda sutra neće biti. Takođe uspeva jer se na neki način povezuje sa izbegavanjem gubitka – pošto ne volimo da propustimo priliku. Hitnost bi takođe mogla da bude strategija koju neki smatraju nametljivom i kao nedostojan način da se ljudi privuku. Ipak, to je dostupna strategija, i ako je poštena ona je u redu. Pazite da ne stvorite lažan utisak hitnosti, jer kada vas publika otkrije, to će vam se osvetiti.
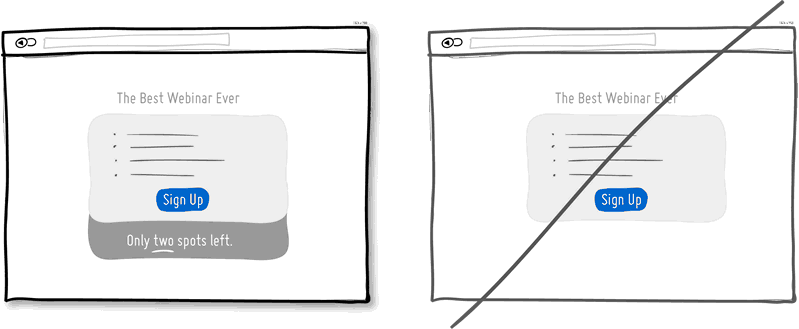
36. Koristite „retkost“ umesto izobilja

Kada nečega ima malo, obično ga više cenimo. Retkost nagoveštava da je nečega bilo više, da ga danas ima manje, a da bi sutra moglo da ga bude još manje. Uporedite veleprodajnu radnju sa butikom i uporedite njihove cene. Zatim se vratite na veletrgovce i obratite pažnju na jednu strategiju retkosti koju ipak primenjuju da bi postigli veću potražnju. Neki veletrgovci nude ograničene količine proizvoda koji su dostupni samo dok se ne rasprodaju, i ne dopunjavaju nabavku. U softveru, mi često zaboravljamo na pojam retkosti zato što često bitovi i bajtovi mogu lako da se dupliciraju i uvek ih ima dosta uz pomoć kopiranja i prenošenja. I pored toga, u svetu korisničkih interfejsa, retkost ipak može da se koristi da se prikažu ograničenja i uska grla vezana za realni svet. Pomislite na ograničen broj karata za webinar, broj klijenata koje možete da opslužite za mesec dana, ili broj fizičkih proizvoda koje imate dok se ne proizvede sledeća količina. Sve to može da se prikaže korisniku da bi se on podstakao na akciju pošto je informisan. Mislite na ponudu i potražnju. Setite se, manje je više.
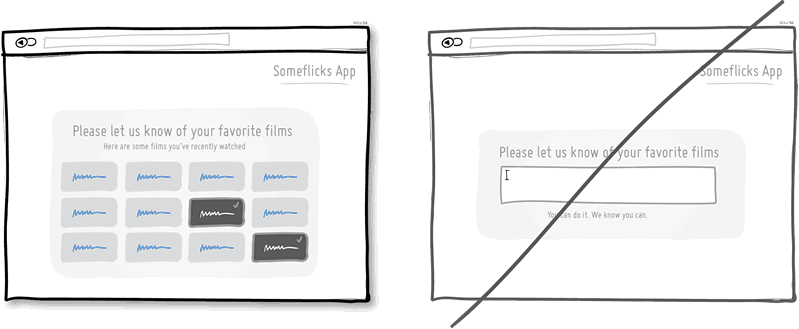
37. Prepoznavanje umesto prisećanja

Ovo je klasičan princip dizajna snažno povezan sa psihologijom, koji kaže da je lakše prepoznati nešto što postoji, nego morati da se izdvoji iz vlastitog sećanja. Prepoznavanje se oslanja na neke vrste signala ili nagoveštaja koji nam pomažu vezom sa našim proteklim iskustvom. Prisećanje zahteva da sami prekopavamo dubinu našeg sećanja. To je možda razlog da se na ispitima ponekad pitanja sa više ponuđenih odgovora brže rešavaju od pitanja za dopunjavanje. Razmotrite mogućnost da omogućite korisnicima da prepoznaju nešto što su već videli, umesto da tražite od njih da se svega sami sete.
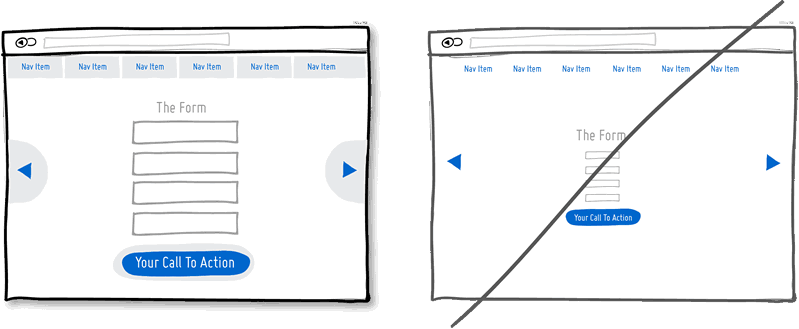
38. Upotrebite veće površine za pritiskanje umesto malih

Linkovi, obrasci i dugmad će moći lakše da se pritiskaju ako ih povećate. Prema Fitt-ovom zakonu, potrebno je više vremena da se nešto pritisne uređajem za pokazivanje, što je god ono udaljenije i/ili manje. Iz tog razloga, razmislite o povećanju polja u obrascu, poziva na akciju i linkova. Alternativno, takođe je moguće zadržati isti izgled vizuelnog elementa, a samo povećati njegovo aktivno područje ili površinu koja može da se pritisne. Popularan primer za to su tekstualni linkovi na mobilnim uređajima ili unutar menija za navigaciju, koji su prošireni popunjavanjem.
39. Brže učitavanje umesto čekanja

Brzina je važna. Bilo da je reč o brzini početnog učitavanja ekrana, ili o njegovoj brzini reagovanja na korisničku akciju, sve to utiče na to da i će ljudi da čekaju ili neće. Izneto je da svaka dodatna sekunda utiče na odustajanje, porast i stopu pridobijanja kupaca. Otud je jedna taktika da se vreme učitavanja naših ekrana skrati tehnički pomoću optimizacije koda i slika. Druga taktika je da se smanji opažaj vremena učitavanja primenom psihologije. Postoje dva trika koji mogu da se primene da čekanje ne bi izgledalo tako dugo. Jedan je prikazivanje linije napredovanja što postavlja očekivanje. Drugi je držanje korisnika zauzetim dok se nešto učitava (pomislite na hodanje po pokretnoj traci umesto da stojite pored nje i lupkate nogom).
40. Koristite prečice sa tastature umesto dugmića

Kada imate proizvod koji se mnogo koristi, uvek je dobro pomisliti na napredne korisnike koji se stalno vraćaju i provode mnogo vremena sa vašom aplikacijom. Ljudi često traže načine da se brže obave poslovi koji se ponavljaju, a prečice sa tastature su jedan od načina da se to omogući. Kad se zapamte, prečice sa tastature mogu drastično da ubrzaju performanse u odnosu na grafičke korisničke interfejse sa pokazivanjem i pritiskanjem. Jedan primer je korišćenje tastera J i K za sledeće i prethodno, koji su popularisani u aplikacijama kao što su Gmail, Google Reader (sada je već zaboravljen), Twitter i Tumblr. Dugmad nisu loša, ali mogu za te brze prste da se upotpune prečicama.
41. Koristite „sidrenje“ umesto da počnete od cene

Ljudi su puni pristrasnosti, a kako je Kahneman napomenuo, sidrenje je jedna takva pristrasnost kojoj je teško odoleti. On sugeriše da na naše odlučivanje utiču prvi iznosi koji privuku našu pažnju. Kada počnemo od većeg broja i idemo ka nižoj ceni, iznenada ta cena više ne izgleda tako velika. Ako sam pravilno razumeo, a to, međutim, ljudima promakne, usidreni broj ne mora uopšte da bude cena. To može da bude broj kojem nije potrebna novčana vrednost. Uobičajen primer koji se na tržištu koristi je efekat sidrenja tako da se prikaže maloprodajna cena predložena od proizvođača, a zatim se prikaže neka manja cena.
42. Prikažite napredak umesto početka sa nulom

Bolja je motivacija da se stvari obave kada se približavamo cilju. Iz tog razloga, neke kompanije poklanjaju štampane kartice za kafu. Ili u virtuelnom svetu, drugi nagrađuju proces prijavljivanja kao kompletiranu stavku na spisku zadataka. Stephen Anderson je u svojim beleškama (Mental Notes) označio sličan postupak kao kompletiranje skupa , dok se zvaničnije može takođe nazvati efekat blizine cilja (engl. Goal Gradient Effect). U svakom slučaju, dajte ljudima da napreduju, ili da osete kako napreduju, bolje pre nego kasnije.
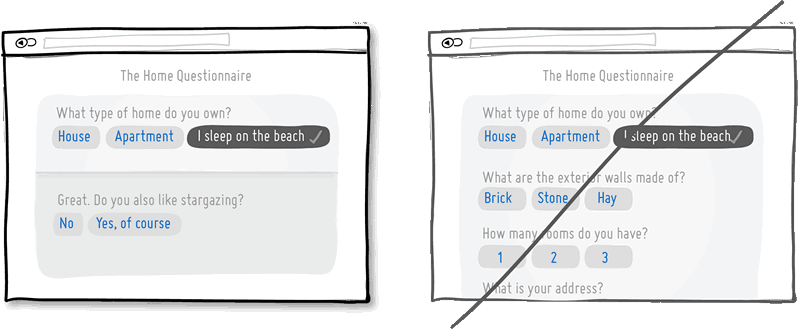
43. Postupno otkrivanje umesto zatrpavanja

Postupno otkrivane štiti korisnika od previše beznačajnih informacija. To je šablon po kojem se informacije prikazuju postepeno, i to samo ako za to ima smisla – često u kontekstu obrazaca. Obično, postupno otkrivanje takođe prati neka vrsta inlajn širenja ili animacije izvlačenja. Ako previše polja povećava napor i odbija ljude, ovo je još jedna taktika da se izbegne popunjavanje nepotrebnih polja. Pokažite/pitajte samo ono što je značajno za konkretnu situaciju.
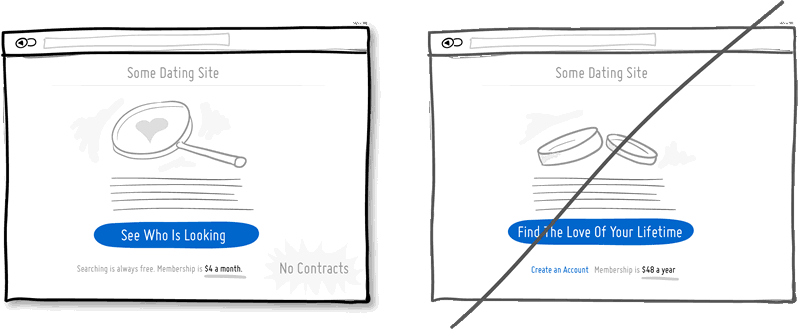
44. Nudite više malih obaveza umesto jedne velike

Zahtevajte od ljudi manja početna angažovanja posle kojih tokom postupka slede veća. Velike obaveze mogu da uplaše. Da citiram Roberta Cialdinija, upotreba angažovanja je moćna strategija ubeđivanja koja se vezuje za ljudsku želju da ih dožive sa konzistentnom samosvešću. Ta težnja ka konzistentnosti sugeriše da ljudi uglavnom mogu da savladaju niz manjih i povezanih akcija lakše nego jednu veliku. Jedna primena koja izvire iz ovoga je poznata kao tehnika noge u vratima koja funkcioniše “dobijanjem malog ‘pristanka’ a zatim dobijanjem jednog velikog ‘pristanka’”. Jedan primer bi bio sajt za upoznavanje koji traži da ljudi samo razgledaju, sledi zadatak predstavljanja, sledi par ideja za sastanke, itd. To je, naravno, suprotno od zahteva istim korisnicima da se odmah venčaju (ništa ne fali ni venčanju). 🙂 U kontekstu naplaćivanja, još jedan primer može biti kada tražimo od klijenata mesečnu članarinu umesto jedne godišnje. Srodna taktika smanjivanja početne obaveze mogla bi da bude razmena poruka “bez ugovora” da bi posetioci osećali kako mogu da odu bilo kada, što još više smanjuje otpor prema pristupanju.
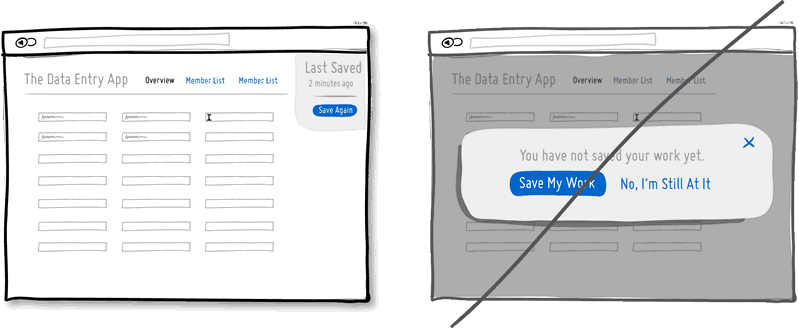
45. Koristite lakše odzivnike umesto modalnih prozora

Modalni prozor ili okvir za dijalog je halapljiv na pažnju, sviđalo vam se to ili ne. Hvatanje pažnje može da bude dobro, ali modalni prozori često dovode do nekih gadnih problema. Pre svega, modalni prozori mogu da sprečavaju korisnika da radi druge stvari ili da pronalazi informacije iza modalnog prozora. Nekim korisnicima takođe može da bude teško da izađu iz njih. Okviri za dijalog su takođe krivi da često sprečavaju računar da dovrši zadati posao, što može da nervira ako korisnik nije tu. Na kraju, modalni prozori mogu da smetaju svojim prekidanjem ako se neko udubio u svoj zadatak i nije spreman da radi nešto drugo. Zašto ne razmotrite suptilnije inlajn ili klizeće metode koji su manje nametljivi a ipak mogu da hvataju nečiji pažnju?